CSS: aspect-ratio, clamp() and :focus-within
February 20, 2021Twitter is one of my first source of information about web development. In the last year, I read some interesting tweets about some new CSS properties that:
- make definitely easier some stuff that before required some hacks
- improve the UX of our Web applications and websites.
In this short post, I put them together so it will be easy to find them when I will need them instead of scrolling up and down my feed.
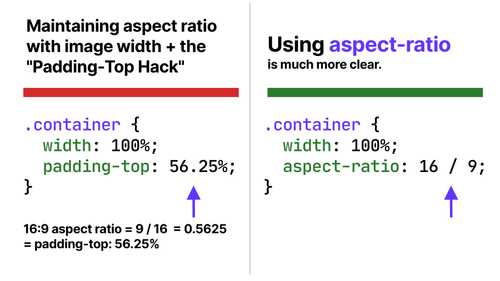
aspect-ratio
The new CSS
aspect-ratioproperty lets you set the proportion of any element's dimensions without padding-top hacks!
Read the original tweet by Addy Osmani.
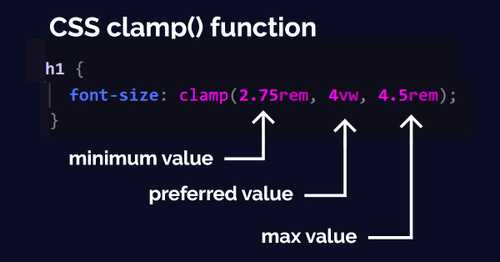
clamp()
The
clamp()function is a great example of how CSS keeps evolving with the demands of website design.
Instead of having to write an algebraic formula for fluid typography, clamp() will do all the work for us.
Read the original tweet by Jessica Chan.
:focus-within
:focus-withinpseudoclass allows to style element that contains a focused element.
You can use it to e.g. put more emphasis on a fieldset the user is filling at a certain moment.
Read the original tweet by Tomek Sułkowski.