Developing mobile applications using PhoneGap and jQuery Mobile
November 16, 2010For a class, me and my colleagues (we are a team of 6 people) start to develop a working prototype of an application for iPhone, Android and BlackBerry devices.
As you know, different platforms mean different programming languages and SDKs. To develop for iPhone we should use iOS SDK and Objective-C; to develop for Android we should use Android SDK and Java and for BlackBerry of course BlackBerry SDK and Java.
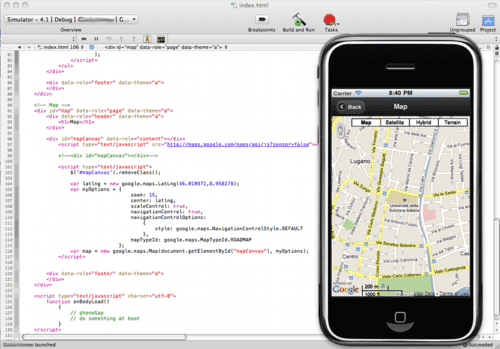
The question is: is it possible to develop once and deploy everywhere? (yes, it sounds like the Java claim) One of the possible answer should be PhoneGap with jQuery Mobile. With this solution it is possible to write applications using HTML5, CSS and Javascript and run the code inside the browser component that every platform provides in the SDK. Fortunately, all the SDKs (iOS, Android and BlackBerry) have a browser component based on WebKit; this means that the rendering problems are very limited.

In the next posts, I will explain better all the issues related to this solution also because we are still working on it. Stay tuned!
